Introduction
This code-sample includes two ListView controls that the user can sort and move and drag items from one controls to another. This sample can be used in many purposes. For example, you can create an application of online shopping and the customer will have better feelings with your application.
Here is the code
1. Create a C# "ASP.NET Empty Web Application" in Visual Studio 2010 or Visual Web Developer 2010.
2. Add a web form named "Default.aspx" in root directory.
3. Create a "XmlFile" folder and add two XML files in it, "ListView1.xml" and "ListView2.xml".
4. Filling some elements in XML file, like code-sample and these data will bind to the ListView controls.
<?xml version="1.0" encoding="utf-8" ?>
<root>
<data open="1">element 1</data>
<data open="1">element 2</data>
<data open="1">element 3</data>
<data open="1">element 4</data>
<data open="1">element 5</data>
<data open="1">element 6</data>
<data open="1">element 7</data>
</root>
Import some JQuery Javascript library in <head> tag like this:
<link href="JQuery/jquery-ui.css" rel="stylesheet" type="text/css" />
<script src="JQuery/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="JQuery/jquery-ui.min.js" type="text/javascript"></script>
Add JQuery functions in Default.aspx page, these two JQuery functions use to dragging and dropping items to a ListView control :
<script type="text/javascript">
$(function () {
$("#sortable1, #sortable2").sortable({
connectWith: ".connectedSortable"
}).disableSelection();
});
$(document).ready(function () {
$("li").dblclick(function () {
$(this).closest('li').remove();
});
});
</script>
Write C# code in Default.aspx.cs page to bind XML files data:
// Bind two xml data file to ListView control, actually you can change
the "open" property to "0",
// In that way, it will not display in ListView control.
XmlDocument xmlDocument = new XmlDocument();
using (DataTable tabListView1 = new DataTable())
{
tabListView1.Columns.Add("value", Type.GetType("System.String"));
xmlDocument.Load
(AppDomain.CurrentDomain.BaseDirectory + "/XmlFile/ListView1.xml");
XmlNodeList xmlNodeList = xmlDocument.SelectNodes
("root/data[@open='1']");
foreach (XmlNode xmlNode in xmlNodeList)
{
DataRow dr = tabListView1.NewRow();
dr["value"] = xmlNode.InnerText;
tabListView1.Rows.Add(dr);
}
ListView1.DataSource = tabListView1;
ListView1.DataBind();
}
XmlDocument xmlDocument2 = new XmlDocument();
using (DataTable tabListView2 = new DataTable())
{
tabListView2.Columns.Add("value2", Type.GetType("System.String"));
xmlDocument2.Load
(AppDomain.CurrentDomain.BaseDirectory + "/XmlFile/ListView2.xml");
XmlNodeList xmlNodeList2 = xmlDocument2.SelectNodes
("root/data[@open='1']");
foreach (XmlNode xmlNode in xmlNodeList2)
{
DataRow dr = tabListView2.NewRow();
dr["value2"] = xmlNode.InnerText;
tabListView2.Rows.Add(dr);
}
ListView2.DataSource = tabListView2;
ListView2.DataBind();
}
Build the application and you can debug it.
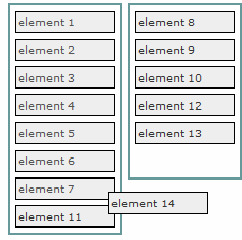
Please drag items from a ListView control to another, you can also sort items by dragging items to the right position.
Double-click one item to drop it from the ListView control.
Please drag items from a ListView control to another, you can also sort items by dragging items to the right position.
Double-click one item to drop it from the ListView control.

No comments:
Post a Comment